Задача
Спроектировать универсальную дизайн-систему с необходимыми компонентами для быстрого конструирования интерфейса внутренних продуктов. Создать токены с базовой семантикой и для компонентов с передачей разработчику.
Оптимизация
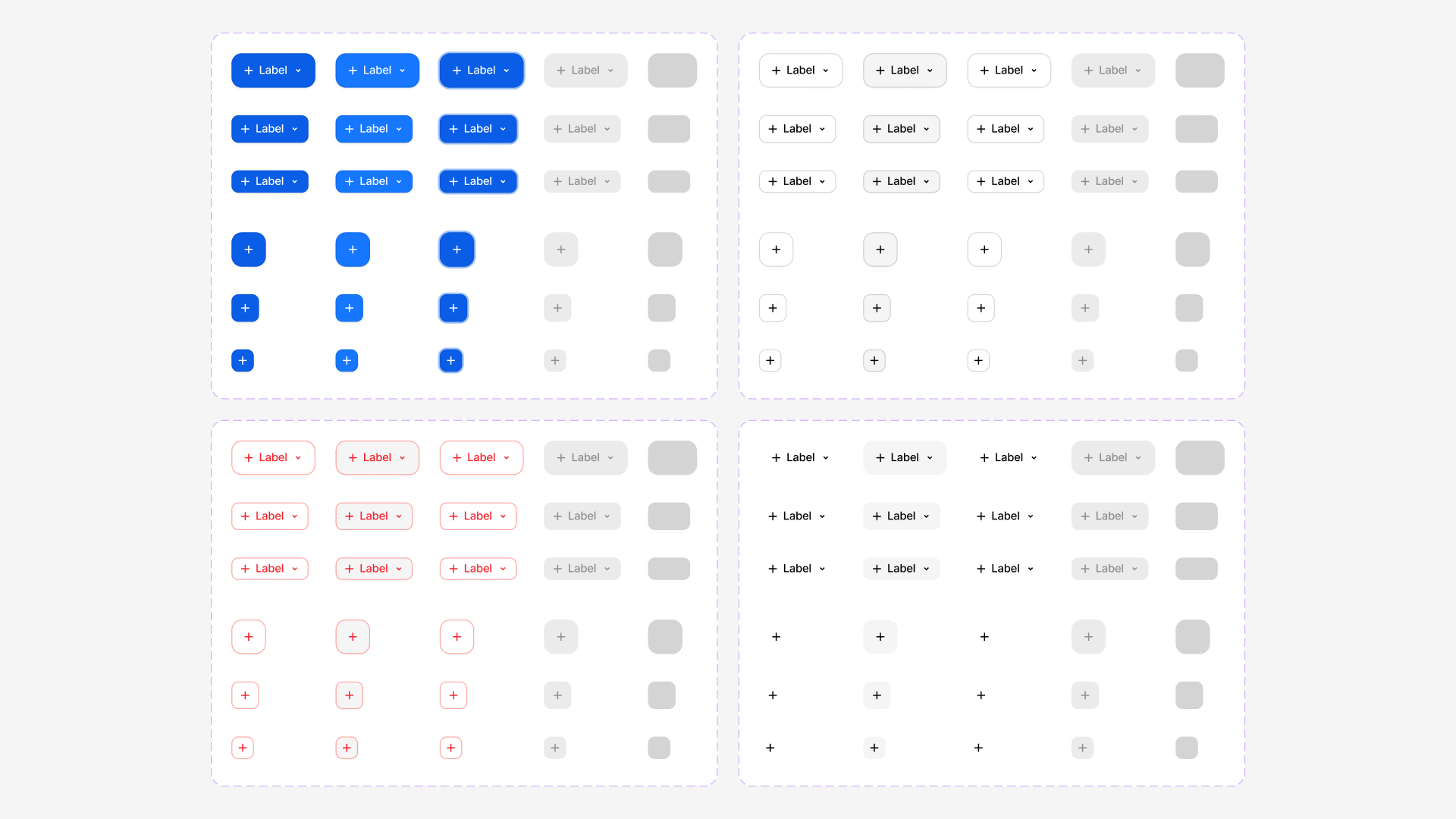
При создании больших количеств компонентов в одном варианте — происходит проблема с оптимизацией: «кушает» много памяти. По этой причине долгая загрузка макетов, двигаться по макету с лагами. Один из вариантов оптимизаций — создавать разные варианты. Как на примере с кнопками ниже, вариантов может быть много: primary, secondary, ghost, danger, success и т.д.
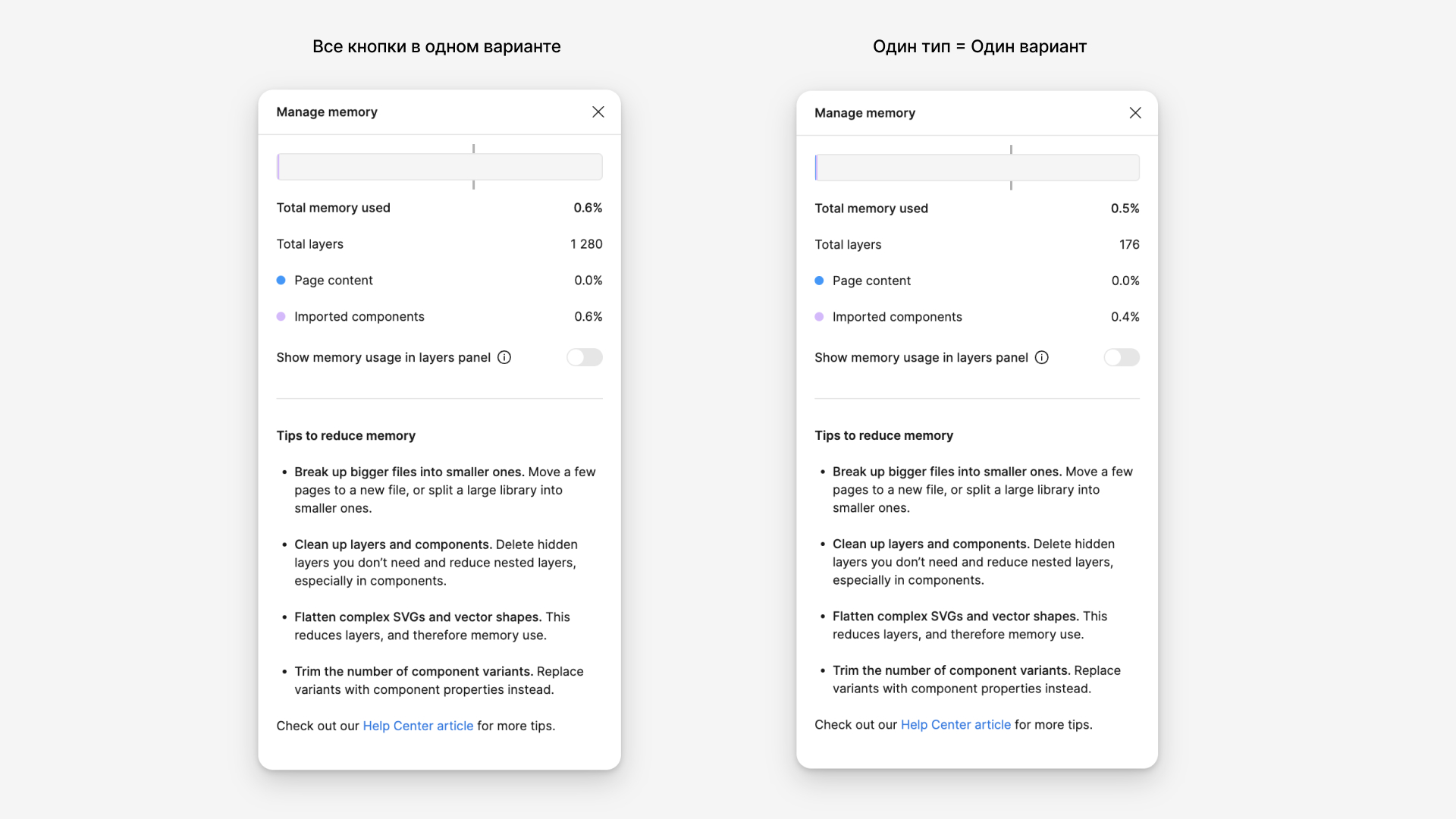
Для проверки можно увидеть количество слоём: если добавили компонент, в котором кнопки в одном варианте = 1280 слоём. Если компонент разбит на несколько вариантов, то в моём случае 176 слоём. На 86% меньше слоём, тем самым оптимизировав проектирование макеты.


Идея
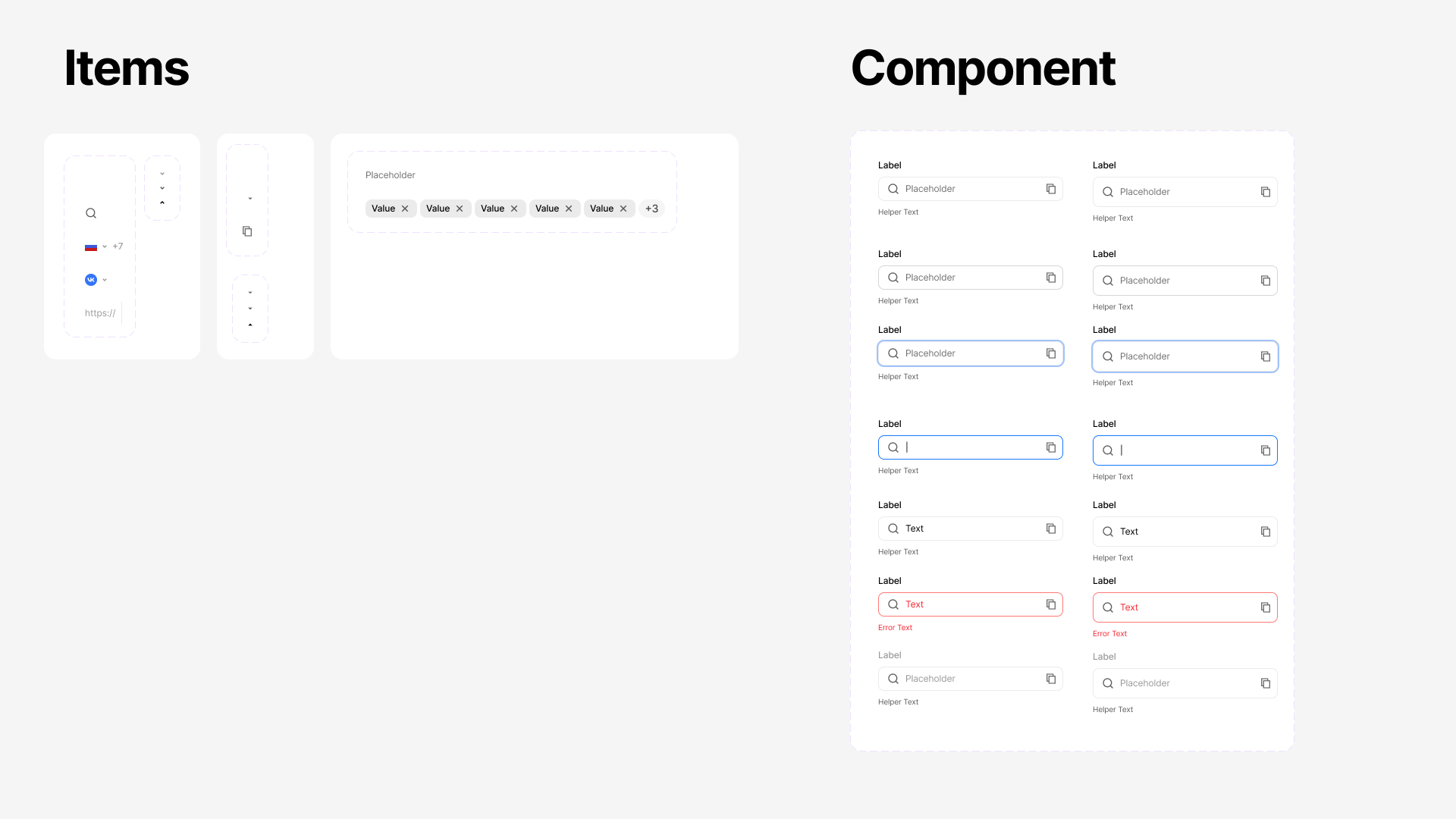
При создании компонента Text Fields хотелось быстро управлять элементами. Добавление и изменение происходило через Items: я их назвал Prefix и Suffix, которые отвечают за переднюю и заднюю часть компонента.
Если рассматривать новый тип данных в переднюю часть, мне его нужно только добавить в Prefix, не трогая все варианты компонента: size, states.

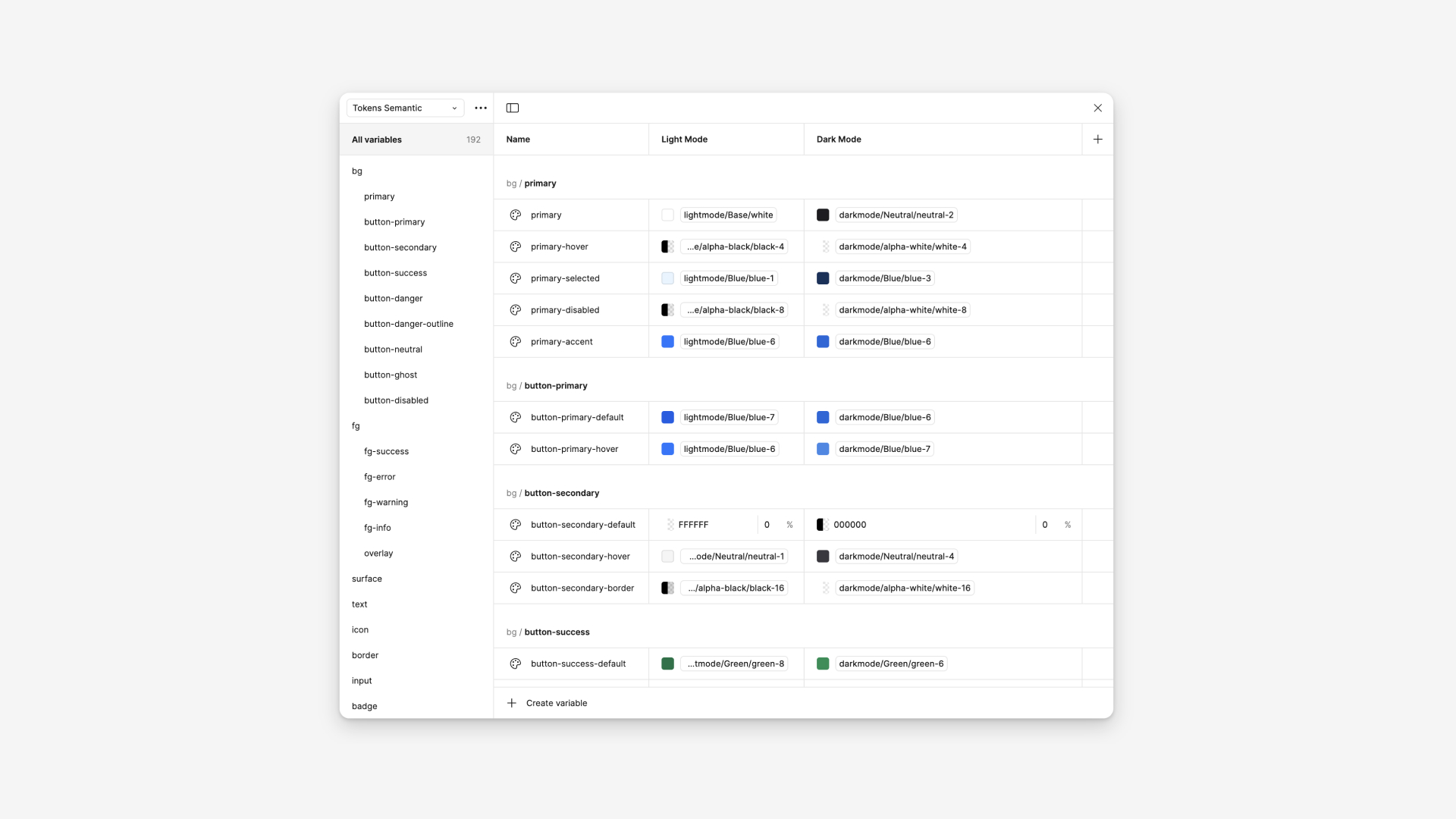
Токены
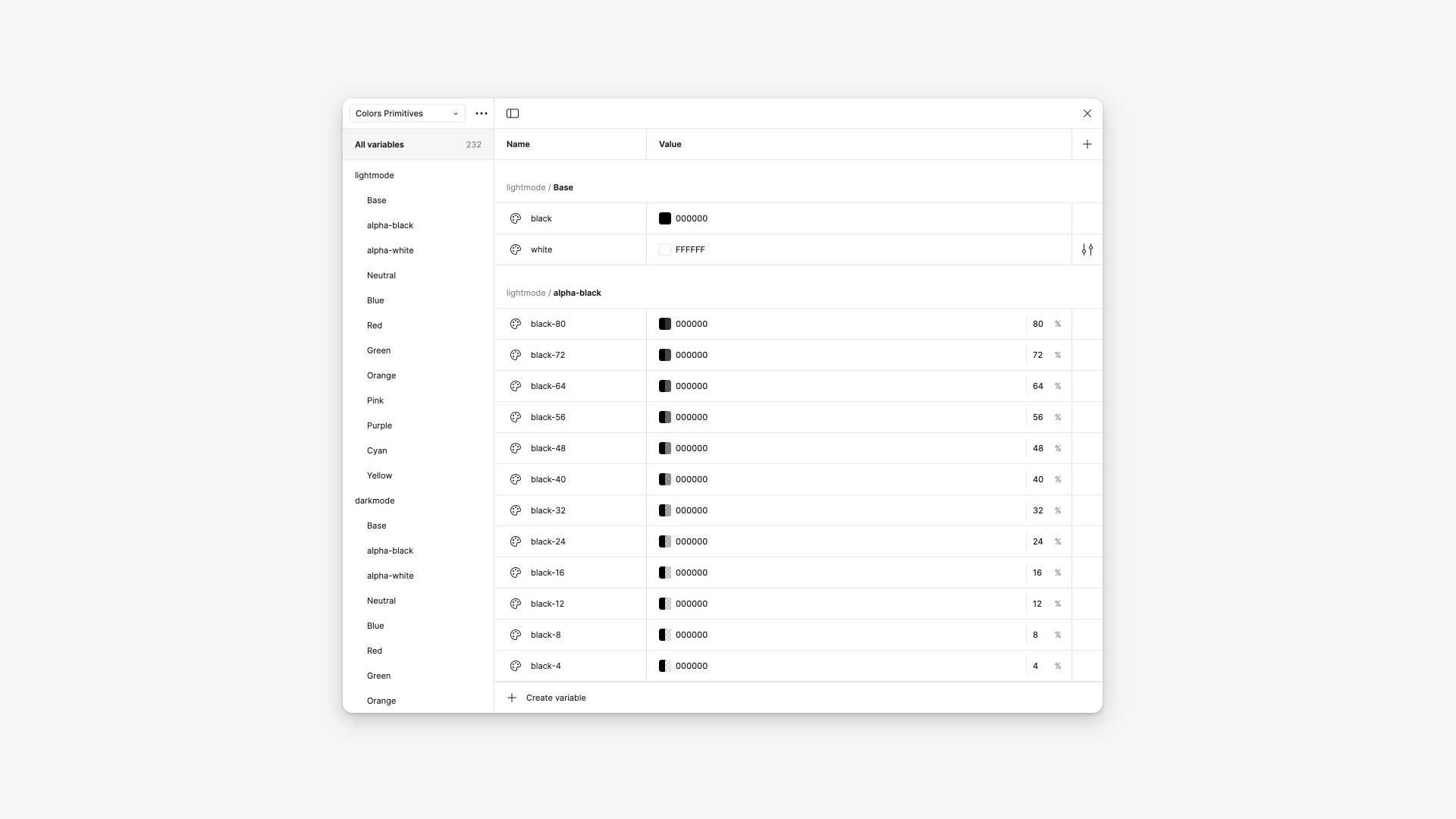
Основная иерархия токенизации разбиты между Примитивами и Семантикой. Ничего сверхъестественного и нового, такой принцип используется в большинстве дизайн-систем.
Примитивы разбиты на две группы: lightmode и darkmode, для заведения цветов в каждую тему и удобного управления, в случае каких-либо изменений.
Семантика содержит большое количество групп:
- background(bg). Основной фон интерфейса и кнопки для каждого варианта;
- foreiground(fg). Дополнительный фон для элементов Banner, Alert, Notify;
- surface. Градация поверхности в интерфейсе и их интерактивность;
- text. Общий цвет текста, в компонентах, состояния;
- icon. Общий цвет иконок, в компонентах, состояния;
- border. Общий цвет границ, в компонентах, состояния;
- input. Выделил отдельно для компонента с Input;
- badge. Управление с каждым цветом бейджиков;
- misc. Внутри деление на разные компоненты: loader, skeleton, code, tooltip. Список неограничен и в зависимости от работы компоненто можно добавлять.
- chart. Работа с визуализацией данных.


Результат и планы развития
Спроектированы два интерфейса продукта. Сделаны 192 переменные в семантике и 232 в примитивах.
Построить брейкпоинты, отступы и закругления на основе переменных в зависимости от Фрейма. Это поможет быстро адаптировать как компоненты, так и сами макеты.